In the last month, we have released a post based on SEO strategy for 2014. In that, we have focused on the term called “Schema Markup” to make page data in a structured format. As we have discussed earlier, after many recent search engine updates; Schema markup has start playing a vital role in a search engine ranking in order to provide better and self-explanatory search results to the user. Schema markup exactly briefs about crucial content of the page to search engine crawler in order to inform what is available on the page and how that content is need to be stored in search engine database. Moreover, it helps in categorization and identifying important information on the page.
In earlier days, search engine crawler was intelligent enough to understand the page content but now with the help of Schema it has become better. Schema has made it easier to read and comprehend the content on these websites while scanning of page content. After Hummingbird algorithm update, it is more necessary to implement schema markup to make your page content more readable to the search engine crawler.
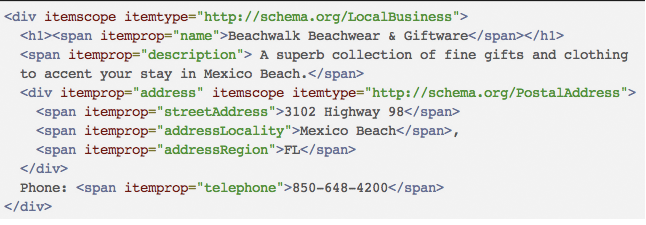
How HTML code looks like when you implement schema markup:
In the above HTML code we can see that, local business listing information is available under self-explanatory tags which send clear signals to crawler about the information available on the page.
Let’s Understand How Schema Mark Help Search Engines:-
Schema is simply a HTML markup that will help major search engine crawlers to become intelligent by feeding data in a structured manner which crawlers always prefer.
Schema.org offers a method to structure a page content data and makes data structured to the search engines crawlers. Basically it makes HTML tags more meaningful and subject oriented. Technique which is used to structure the page data is called Microdata format, which helps you to tag specific content elements of the page to make it organized. This will help search engines to understand page content efficiently in order to serve better search engine results which matches to the page content.
What is Schema Markup?
Schema markup defines everything on your page. Schema.org or Schema markup is set of Microdata vocabularies which helps in marking up HTML tags to make page data more structured and informative which helps in explaining the particular section of that page. Here, we would like to ensure you that, it is not a programming language. It is just a format which markup your HTML. Writing HTML in Schema.org format is not visible by visitors but noticeable by search engines and highly considerable.
To know more about schema markup best to visit schema.org website. From this official website you can get implementation and other tips of schema markup along with your HTML tags.
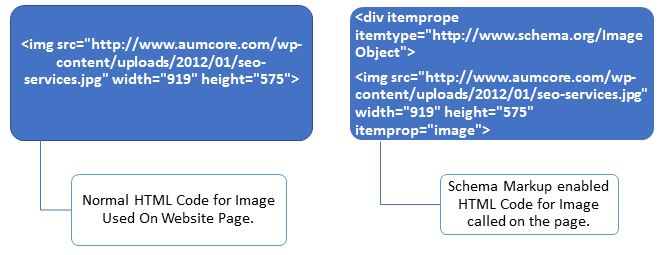
What’s the difference in between normal HTML code and Schema Code?
After reading about schema markups. Now the obvious question is that how it is different from normal HTML? With an example we have tried to show difference between them. Here, we have defined page image in two way, first one is without the schema and second one is with the schema.
Normal HTML tag will inform search engine crawler that “seo-services.jpg” is an image and it is for seo services (not much clear) and here search engine crawler will have to guess about image content while on other hand, schema HTML code will inform search engine crawler exactly that it is an image section, name of the image is seo-services.jpg and it is about SEO Services.
Therefore, in normal HTML tags search engines would have to guess and rely on its semantic intelligence rather than being certain on the particular details about what, where, when, how, etc. Making guesses from its semantic intelligence’s data gathering is not something that search engines would like to conclude from and therefore display to end-users. But in Schema code, you are telling the exact information which are available on the page regarding any content element i.e. Name of the page.
Why Schema Markup is Must?
Search engines define that by adding schema.org markups they get stronger understanding of the page contents. Google Search engine uses the schema to create rich snippets, these rich snippets carry the large amount of information which pass to search engines results when your website is shown in search results. We can only get these rich snippets with the help of schema markups. Google and other search engines may display in rich snippets for reviews, peoples, recipes, software applications, organizations, music, videos and events. Such rich snippets make big impression over visitors and help in creating trust for the website. So, writing page content entities in schema markup is always a win-win strategy.
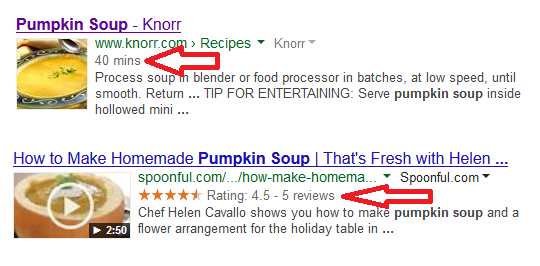
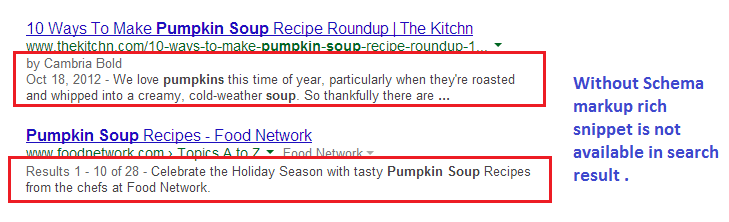
How page looks in search result when site pages marked with schema:
How page looks in search result when site pages not marked with schema:
Importance of Schema?
Helps in sematic search and string based search results. String based and Query based search results came under knowledge with the hummingbird updates.
– Makes page content more structured and easy to understand for the search engines.
– It is applicable for every search engines (i.e. Yahoo, Bing and Google)
– Schema is ever-growing as more information is incorporated into the Knowledge Graph.
Schema is a way which feeds search engines with more structured data, therefore, it helps them to understand your webpages quickly and which leads to higher search engine ranking. We believe that, schema markup would be the future of SEO because after Knowledge graph update in 2013, Google wants to display query based results on SERP pages and to win that SERP page inventory. Now you have to align your SEO strategies with these schema updates.









Tell us your thoughts in the comments