The user experience (UX) and user interface (UI) of a website play a pivotal role in determining its success. A user-friendly website can make or break your online presence, affecting factors like user engagement, conversion rates, and customer satisfaction. In this comprehensive guide, we will explore the significance of user-friendly websites, delve into the realms of UX and UI audits, understand their differences, and learn how to conduct a comprehensive audit to ensure your website is optimized for a seamless user experience.
Overview of UI/UX and Importance of User-Friendly Websites
User Interface (UI) and User Experience (UX) are integral components of website design. UI focuses on the visual elements and interactive features of a website, including layout, buttons, colors, and fonts. UX, on the other hand, is concerned with the overall experience of users as they navigate a website, encompassing ease of use, accessibility, and satisfaction.
Key Stats and Facts:
- According to a survey by Adobe, 38% of people will stop engaging with a website if the content or layout is unattractive.
- In a Google study, 53% of mobile site visitors will leave a page that takes longer than three seconds to load.
- 88% of online consumers are less likely to return to a site after a bad experience, according to The Gomez Report.
The importance of user-friendly websites cannot be overstated. Websites that prioritize UI and UX benefit from increased user engagement, higher conversion rates, reduced bounce rates, and enhanced customer loyalty. As a result, businesses should consider UI and UX as critical components of their digital strategy.
What is a UI Audit?
A UI audit is a systematic evaluation of a website’s user interface design. It involves a detailed analysis of the visual elements, layout, and interactive components of the site to ensure that it adheres to design principles, branding, and user expectations. The primary goal of a UI audit is to identify and rectify design-related issues that may hinder the user’s interaction with the website.
What is a UX Audit?
A UX audit, in contrast, focuses on the overall user experience of a website. It delves into the website’s usability, accessibility, content organization, and user satisfaction. A UX design agency can assist you with this. The purpose of a UX audit is to uncover any obstacles or friction points that may deter users from achieving their goals on the website, such as making a purchase, finding information, or completing a form.
Difference between UX and UI Audit
While UI and UX audits share the common goal of enhancing a website’s performance, they differ in their scope and focus:
UI Audit:
- Concentrates on the visual elements and design aesthetics.
- Evaluates the layout, color schemes, typography, and interactive elements.
- Aims to improve the visual appeal and branding consistency.
UX Audit:
- Concentrates on the overall user experience.
- Evaluates website navigation, content organization, ease of use, and accessibility.
- Aims to enhance user satisfaction, ease of interaction, and goal completion. It contributes to responsive web design.
In practice, a comprehensive audit often combines both UI and UX evaluations to provide a holistic view of a website’s performance.
Benefits of UI/UX Audit
Conducting a UI/UX audit offers several benefits for businesses and website owners:
- Improved User Satisfaction: A user-friendly website is more likely to satisfy visitors, making them more inclined to return and engage with your brand.
- Increased Conversion Rates: Optimizing UI and UX can lead to higher conversion rates, as users are more likely to complete desired actions, such as making a purchase or filling out a contact form.
- Enhanced Brand Loyalty: A seamless user experience fosters brand loyalty and encourages customers to advocate for your brand.
- Reduced Bounce Rates: A well-designed website reduces the chances of visitors leaving your site prematurely, resulting in lower bounce rates.
- Higher Search Engine Rankings: Search engines consider user experience when ranking websites. A positive UX can positively impact your SEO efforts.
Components of a UX/UI Audit
A UX/UI audit involves the assessment of various components to evaluate the website thoroughly. Some key components to consider include:
- User Flow Analysis: Examine the paths users take through your site to identify any bottlenecks or confusing navigation.
- Usability Testing: Test the site with real users to observe their interactions and uncover usability issues.
- Content Evaluation: Assess the quality and relevance of your content, ensuring it aligns with the needs and expectations of your target audience.
- Accessibility and Compliance: Ensure your site is compliant with web accessibility standards to accommodate users with disabilities.
- Visual Design and Branding: Evaluate the website’s visual elements, including layout, color schemes, typography, and consistency with branding guidelines.
- Performance and Loading Speed: Analyze the site’s loading speed and overall performance to ensure it meets user expectations.
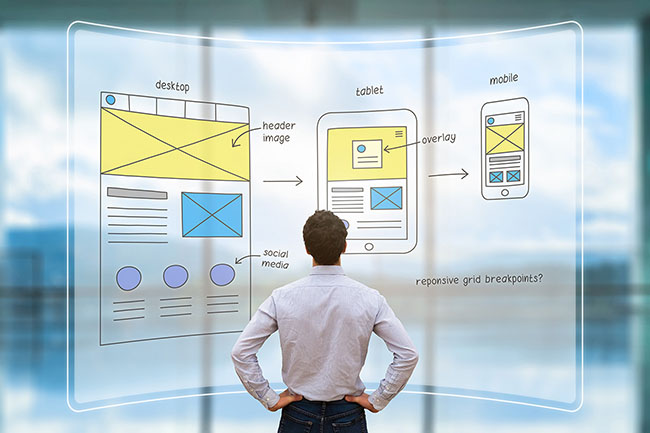
- Mobile Responsiveness: Check how the site performs on different devices and screen sizes, ensuring it is mobile-friendly.
Step-by-Step Guide to Run a UX/UI Audit
Here’s a step-by-step guide to conducting a UX/UI audit:
Define Your Objectives: Start by outlining your audit goals. Identify the specific areas you want to evaluate, such as mobile responsiveness, usability, or visual design.
Identify Your Target Audience: Understand your target audience’s preferences, needs, and behaviors. This knowledge will guide your audit and help you tailor the user experience to your audience.
Evaluate User Flows: Analyze the typical user paths through your website to identify any obstacles that might hinder their journey.
Usability Testing: Engage with real users to perform usability testing. Watch them interact with your site and gather feedback on their experience.
Content Analysis: Review the quality and relevance of your content. Ensure it aligns with user needs and is presented in a user-friendly manner.
Accessibility Check: Ensure your website complies with accessibility standards, such as WCAG (Web Content Accessibility Guidelines).
Visual Design Assessment: Evaluate the visual elements of your site, including layout, color schemes, typography, and adherence to branding guidelines.
Performance Analysis: Test your site’s loading speed and performance. Address any issues that might affect user experience.
Mobile Responsiveness Review: Examine how your website performs on various devices, ensuring it is responsive and provides a consistent user experience.
Compile and Analyze Data: Collect all the data from your audit, including user feedback and assessment results. Analyze the findings to identify areas for improvement.
Develop an Action Plan: Create a detailed action plan to address the issues identified during the audit. Prioritize the most critical improvements.
Implement Changes: Execute the necessary changes to enhance your website’s UI and UX. This may involve design updates, content improvements, or technical fixes.
Monitor and Iterate: Continuously monitor the impact of your changes and iterate as needed. User preferences and expectations evolve, so ongoing optimization is crucial.
Useful Tools for UX/UI Auditing
Several tools can assist in conducting a comprehensive UI/UX audit. These tools can help streamline the process and provide valuable insights into your website’s performance.
Some notable options include:
- Google Analytics: Provides in-depth data on user behavior, traffic sources, and conversion rates.
- Hotjar: Offers heatmaps, session recordings, and user surveys to gain insights into user interactions.
- Optimal Workshop: Specializes in usability testing and information architecture, helping you understand user flow and navigation.
- WAVE: A web accessibility evaluation tool that checks your site for compliance with WCAG guidelines.
- UsabilityHub: Conducts quick and cost-effective usability testing with real users, gathering feedback on design elements.
- Miro: A digital whiteboard platform that facilitates collaboration and brainstorming during the audit process.
What to Do After a UI/UX Audit
After conducting a UI/UX audit, your work is not complete. It’s essential to take action based on the findings and continuously monitor and improve your website.
Here’s what to do after the audit:
- Implement Changes: Make the necessary updates and improvements based on the audit’s recommendations.
- Monitor Performance: Continuously track the performance of your website using tools like Google Analytics and user feedback.
- User Testing: Engage in ongoing user testing to validate the effectiveness of the changes and to identify any new issues that may arise.
- Regular Audits: Schedule regular UI/UX audits to ensure that your website stays up to date with user preferences and industry best practices.
- Stay Informed: Stay informed about design trends, technology advancements, and user behavior to adapt your website accordingly.
Common UX/UI Audit Challenges
Conducting a UI/UX audit is not without its challenges.
Here are some common obstacles you may encounter:
- Subjectivity: Evaluating design and user experience can be subjective. What one person finds intuitive, another might not.
- Lack of User Data: Gathering user data for usability testing can be a challenge, especially for websites with limited traffic.
- Resource Constraints: Small businesses may lack the resources for extensive audits and usability testing.
- Technical Issues: Addressing technical issues and improving website performance can be time-consuming and require expertise.
- Balancing Aesthetics and Functionality: Striking the right balance between a visually appealing design and functional user experience can be challenging.
Conclusion
In the digital landscape, a user-friendly website is essential for attracting and retaining visitors. Conducting UI/UX audits is a proactive approach to ensure that your website meets user expectations and provides a seamless experience. By understanding the differences between UI and UX audits, setting clear objectives, utilizing the right tools, and continuously improving based on audit findings, you can create a website that not only looks good but also delivers a superior user experience. A user-friendly website is not only a valuable asset for your brand but also a key driver of online success in today’s competitive digital world.





Tell us your thoughts in the comments